
doyeon PARK
- UI/UX WEB DESIGN -- Anyang, Gyeonggi
- tensiondy@naver.com
- Number
HTML, CSS, JavaScript

doyeon PARK
- UI/UX WEB DESIGN -HTML, CSS, JavaScript


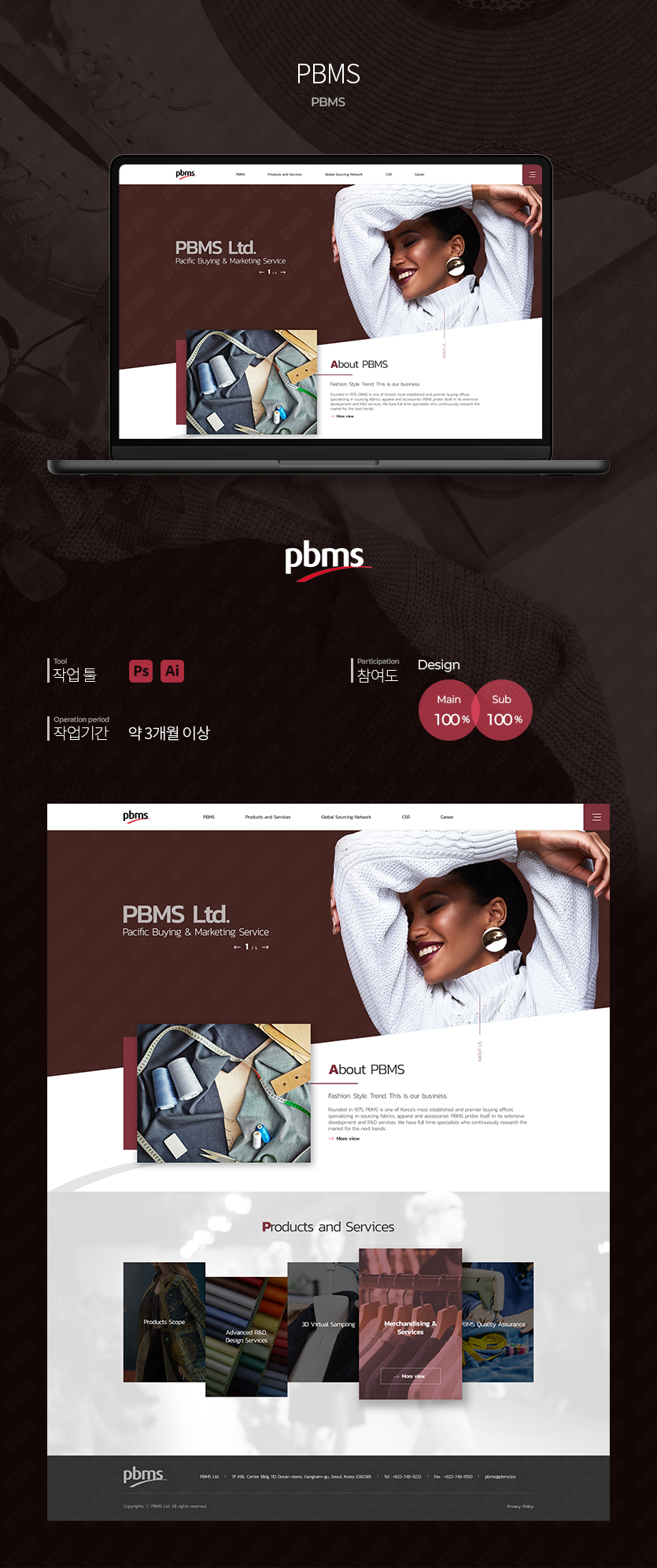
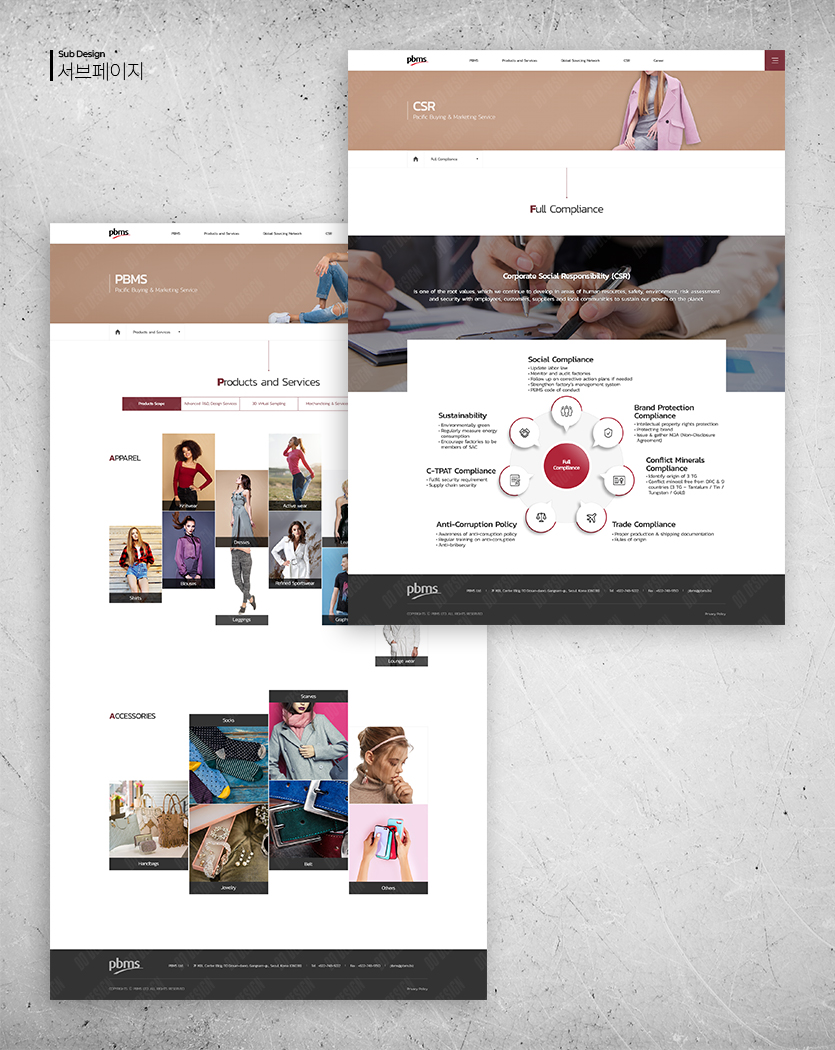
pbms는 저에게 큰 깨달음과 동시에 과제를 안겨준 프로젝트로 기억이 많이 남습니다. 업체 자체가 패션 바잉을 하는 곳이었는데 클라이언트 분도 '자신의 회사를 정확하게 정의하기 힘들다'라고 말씀하셔서(여러 차례 말씀을 주셨습니다) 디자인하는 입장에서 이미지 선택부터 레이아웃 구성까지 클라이언트의 요구에 맞춰드리는데 어려움이 있었습니다. 웹디자인하면서 늘 새로운 업체를 맡게 되는데 개인적으로 패션 쪽에 관심이 많아서 꼭 해보고 싶은 분야였습니다. 그러나 패션 바잉 업체는 생소한 직종 그 자체였으며 새삼 내가 안 해본 분야가 정말 많다는 것을 깨달았습니다. 의류를 직접 만드는 곳이 아니므로 재봉틀이나 옷을 만드는 이미지는 피해달라고 하셨고 그 요구에 맞춰 이미지를 찾다 보니 이 프로젝트 또한 이미지 찾기에 상당 시간을 소요했습니다. 또한 트렌드에 민감한 업체이다 보니 서브 페이지에 모델 이미지도 까다롭게 선정하셨습니다. (난생처음으로 이미지 모델 후보를 추려서 보내드렸던 게 기억나는데 과장하면 마치 모델에이전시에서 일하는 기분까지 들었습니다.) 이 프로젝트는 여러 프로젝트들이 갑자기 기한이 한꺼번에 겹쳐서 'CSR 카테고리' 부분은 다른 디자이너 분이 도와주셨습니다.
클라이언트 분이 50대 정도 되는 분이셨던 걸로 기억하는데 처음 시안에서는 글씨 크기가 다른 홈페이지와 같은 표준 크기였으나 클라이언트 분께서 잘 안 보인다고 하셔서 후반에 글자 크기를 2배 정도 높였던 거 같습니다. 사실 대부분의 홈페이지 작업의 경우 글자 크기가 작습니다. 하지만 이 프로젝트를 계기로 글자 크기와 관련한 가독성에 큰 의문이 들었습니다. 미적인 요소를 위해서 글씨의 크기를 작게 작업하는 경우가 많지만 그 경우 '작은 것이 보기 어려운 분들이 봤을 때는 분명 불편함이 있을 수 있겠구나' 하는 생각이 들면서 미적인 요소와 가독성 사이에 고민을 많이 하고 있습니다. 디자이너로서는 당연히 미적인 것을 포기하고 싶지 않지만 다른 한편으로는 모두가 이해하기 쉽고 읽기 쉬운 홈페이지를 만들고 싶다는 욕심이 듭니다. (두 마리 토끼를 다 잡고 싶다는 뜻) 이러한 고민들은 제게 해결해야 할 과제(?)들로 남아있습니다.